TinyTales
Design Sprint Challenge
Responsible for research synthesis + mapping + designing sketches + prototyping + conducting user testing
Overview
As part of the Springboard UX Career Track program, I participated in a Bitesize UX Google Ventures 5-day design sprint challenge.
Bitesize UX provided the research data and design requirements for the startup TinyTales that aims to “help parents find great books and short stories to read to their children.”
Day 1
Research
Bitesize UX provided thorough user research (highlights, interviews, personas), which I studied to determine consistent patterns in how parents search for books to read with their children and then how they select books.
Some patterns began to emerge that play a role in how parents and their kids browse and select books to read, including:
How long a book is
If it’s the appropriate reading age
Recommendations from friends
Topics the child specifically requests
Topics relevant to the child’s life
Quality reviews
If the books have an educational component
Problem
Parents value reading regularly with their children to spend quality time together, while boosting their children’s love of reading, literacy, and imagination. However, the task of selecting books to read after a busy day can be challenging.
The amount of time searching for a book takes away from quality time spent and enjoyment of reading the book. Parents need an easy system to search books that meet their exact criteria, and to feel a sense of certainty that the book is of good quality and well-liked (through other parent reviews or feedback).
Map
Having identified the problem to solve, I set to work mapping out solutions for an efficient book search:
From the app’s homepage, users should be able to quickly locate the search page, fill out criteria, see the results, and be able to pick and read a book, all with minimal effort. Additionally, it would be helpful for the app to allow the user to rate the book, so that future recommendations could be provided and users could add the recommendations to their “Library” or to-be-read list for easy access in the future (which could offer another means of selecting books efficiently other than a search).
Day 2
Lightning Demos
Before coming up with sketches, I wanted to research other apps and websites that depend heavily on searches and recommendations.
I started with the book and movie searches I use daily: Amazon and Netflix. Both make an attempt to suggest titles that are a good fit for me, based on my purchase/watching history. I’m used to these systems, although they still feel overwhelming to choose new material. I find even when I try to narrow down my choices with filters, it’s still hit-or-miss.
Having these recommendations on the landing page of the websites does help users begin to narrow their search from the start. However, often this is not enough to help users make a quick decision on what to read or watch next.
EPIC allows users to browse by multiple criteria.
For direct comparison to an app like TinyTales, I decided to study an online digital library for children that I’m familiar with due to my educational background: Epic!
Educators have the option to narrow down selection by:
grade level
reading level score
topics
authors
popular picks
new releases, et cetera.
How Might We…
Taking my lightning demo results into consideration, I began to formulate questions to help design a solution for users:
How might we make searching for a book as fast and efficient as possible for busy parents?
How might we allow for both specific searches and browsing?
How might we incorporate a social aspect for friend recommendations, reviews, etc.?
Crazy 8 Sketches
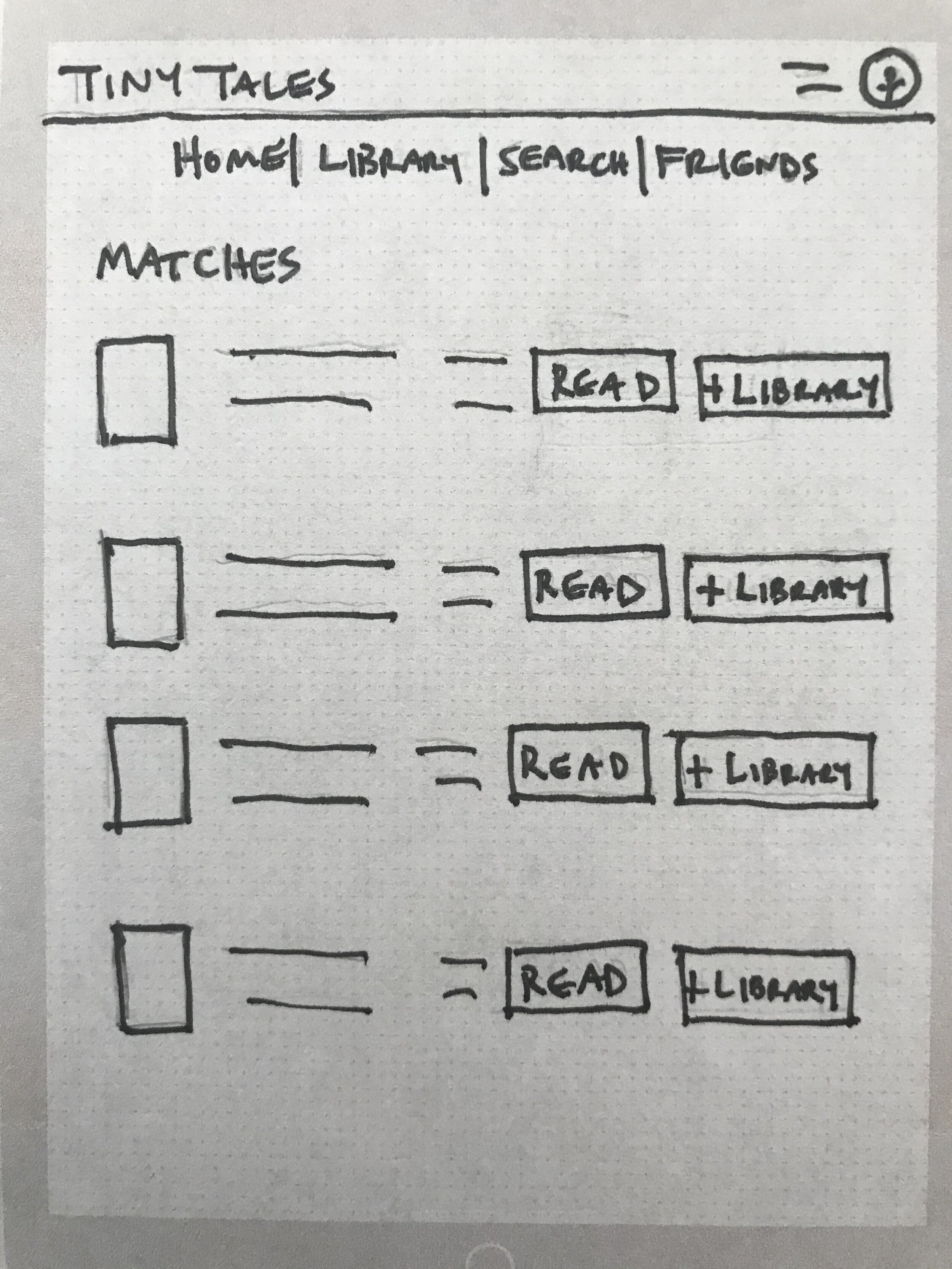
I selected what I felt was the most critical screen from my map (the selecting search criteria screen) and using the Crazy 8s method, quickly sketched eight possible designs for the screen.
From there, I selected which critical screen I liked best (Screen 1 of my Crazy 8s sketches), and sketched what the screen before and the screen after would look like to gather a better sense of the user experience.



Day 3
Solution
Through my initial sketching process, I felt confident that users needed refined search options up front in order to reduce the amount of time needed to sort through search results. Specifically, users needed the ability to search for content that was a certain length, might be suitable for multiple age groups/reading levels, about certain topics, and that were vetted by other parents.
By including these specific criteria that busy parents need in a book search, then the problem of having to waste time looking for the right book would be eliminated.
Storyboard
With a testable solution clearly defined, I created a storyboard, which helped me to imagine my user’s process for searching for a book starting from the home page all the way to the results page.
Day 4
PROTOTYPE
For max efficiency, I chose to build a quick prototype in Marvel to test the search process. When designing the prototype search feature, I made sure to incorporate all of the key criteria parents mentioned during the interviews, including:
Flexibility between searching for a very specific top and also browsing a general topic
“Educational” options, meaning the ability to filter fiction and nonfiction choices
The ability to select books by ages, more specifically multiple ages (for parents with more than one child)
More specific criteria that would narrow their search (award-winning books, highly-rated, new releases, etc.)
Incorporated a social aspect to the app where parents can “friend” each other and share books/reviews with each other (this fulfills the needs for users who rely heavily on suggestions from other parents they know and from reviews)
I made sure to only incorporate what users’ expressed they needed and nothing extra.



Day 5
Test
USER TESTING
I recruited 5 parents (both mothers and fathers) with young children who have experienced the frustrations of looking for books to read at bedtime. Interviews and testing occurred over Zoom.
After listening to each user describe his or her personal experience with this often frustrating and time-consuming process, I shared the prototype and provided them with a specific search to carry out during the user test:
“Find an award-winning storybook on the subject of animals for your
3-year-old that is medium length.”
Each user moved quickly through the search process, and then revisited the search a few times to answer specific questions about their user experience.
USER FEEDBACK
Users provided some very useful feedback in terms of needed improvements and better search criteria:
The book type options “Picture” and “Chapter” aren’t clear
Include a “reading level” option in addition to age
Add a “Parent reads to kid” and “Kid reads to parent” option (although this might correlate directly with reading level)
Change the wording on “Other” criteria to “Additional Filters”
More criteria for selecting types of books like “Early Reader” and “Learning Sight Words” to deliver more specific results
Subcategories for subjects
The ability to combine the type of book with a subject (i.e. “Counting Book” and “Dinosaurs” or “Bedtime Story” and “Space”
There was no “language selection” option in the search
Conclusion
It was challenging but highly rewarding to develop a solution for busy families to spend more quality time together reading rather than wasting precious time searching for and selecting books. I found that the 5-day sprint helped to isolate key problems very quickly and allowed for maximum efficiency in designing a solution. Rapid prototyping put a testable solution in front of users within 24-hours at no cost. Furthermore, users were able to provide valuable feedback for future iterations.
If I were to continue to design TinyTales, my next step would be to incorporate the feedback users gave during the user testing interviews in order to develop a high-fidelity prototype for additional user testing.
As is, the TinyTales design sprint helped me to gain a valuable skill set for swiftly pinpointing problems from user data, rapidly coming up with solutions, mapping out the user experience, and building a lean prototype to test for user feedback, all with no wasted time or money.











